Rutgers Core Component Library FAQ
Learn more about how to implement, requirements, and tips for using the component library.
The Basics
|
What is the Rutgers Core Component Library (RCCL)?
|
|
What is Drupal™? Drupal™ is a leading open source software content management for building websites. Open source means that you don’t need to buy the software. There are no licensing fees, ever. Drupal is supported by one of the largest open source communities of developers in the world. Units may use consultants, have developers on staff, or use Rutgers information technology resources to configure Drupal in order to create a website. Modules are used to extend the out-of-the-box functionality of Drupal, and also to integrate with other services, applications, and third-party programs to create structured content for dynamic web experiences. Other similar content management systems include Wordpress and Joomla. For more information, visit Drupal.org. |
|
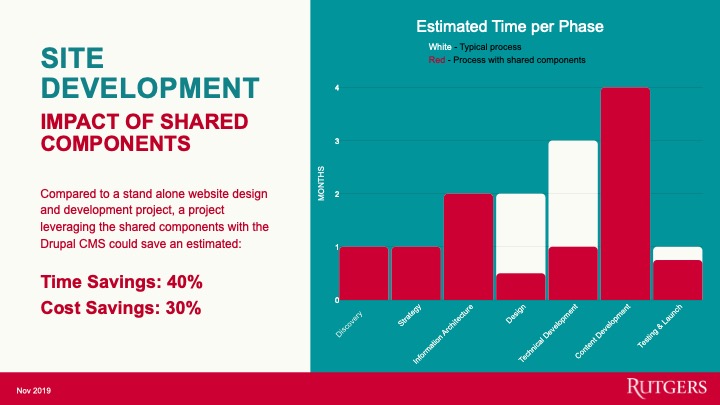
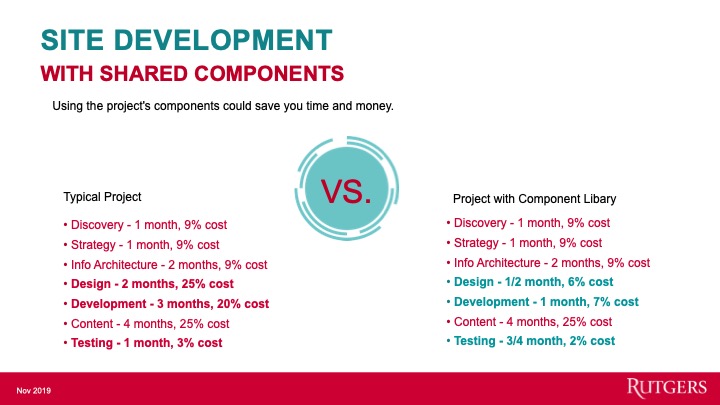
What are the benefits of using the Rutgers Core Component Library? Using the RCCL can help you save time and money in designing your website. Using a Drupal Content Management System, the pre-built design systems offer both design and functionality needed to spin-up a ready-to-configure website. A website developer with Drupal knowledge is needed in order to configure the component library.
|
|
How can I use the component library to create a website?
|
|
What functionality is provided with the component library? The Rutgers Core Component Library on Drupal features:
|
|
What is "taxonomy" and how is it used in the RCCL to help manage content? Within the content management system, an editor has the ability to curate content based on a topic, also known as a “taxonomy term"— think of it like a “tag”. These topic tags allow the editor to categorize information, and then display articles assigned to that topic within certain components and content types. In the system, you will be required to use the “Term ID number” that corresponds to this term/tag. Taxonomy terms should be created with the thought of creating categories for the topics you most-often want to display by a term/topic. All taxonomy terms are considered as part of the "news" category of your site. Additional information about using taxomony terms is available in the user guide available on the resources section of this site (NetID required). |
|
What is content syndication and its benefits to my unit? The Rutgers Core Component Library Drupal version provides the ability to syndicate content, that is, share articles, events, and feature articles with other websites that also use the component library. In addition within your RCCL website, you will have access to any articles shared by other sites using the RCCL. Content syndication is a great way to amplify stories created and housed on your website and to leverage the editorial contributions provided by other units using the component library. Additional information about content syndication is available in the user guide available on the resources section of this site (NetID required). |
Get Started Using the Component Library
|
What’s needed to get started using the Component Library? 1. Schedule a Live Web-based Demo and/or complete RCCL Interest Form: Learn about the design and functional benefits of using the component library. ► Complete the Component Library Interest Form to schedule your demo today. 2. Required Training: Website Policy and Visual Identity University Website Policy: Understand the university's website policies and best practices to better serve univerity audiences. University Visual Identity: Learn about how to use the university's visual identity system to benefit your unit. 3. Join the to Shared Teams Rutgers Core Component Library - Drupal User Group All RCCL users should be a member of the Rutgers Core Component Library - Drupal User Group Team website, regardless of if you are using Drupal. Members of the university who are not using the RCCL are also invited to join this community of website owners, managers, and enthusiasts. ►Link to the Drupal User Group Team (Rutgers NetID/Connect Account Required, Opens Microsoft Teams). 4. Read and Submit the Terms of Usage Agreement: Both the website owner/sponsor and any consultant or developer who will use or have access tothe the Rutgers Core Component Library code must read, agree to, and submit this agreement. 5. Establish a Website Hosting Account: There are a lot of steps that precede actually building your website. See the notes below about the entire website development process below. When you are ready to start building your website, you'll need a secure hosting location. Rutgers OIT offers various website hosting packages, including those optimized for Drupal. ► Learn about OIT Website Consulting Services
Drupal is powerful content management tool. In order to set-up and configure a website using the Component Library, units must secure the assistance of knowledgeable Drupal website developer. Rutgers OIT offers various website development services. In addition, units may consider hiring website consultants. The ACE program offers access to website developers that already have a master contract in place with the university, simplifying the procurement process. Your technical consultant should also be able to manage and resolve any technical issues throughtout the development of your project. After a project's completion, units may also consider keeping a maintenance process in-place with the developer, in the event of any issues. A website developer (fee-based) can:
|
|
Is there additional third-party software required to use the component library? Yes. In order to configure aspects of your website and to use some of the components, third-party software, which requires set-up and/or separate licensing fee paid to those services may be needed. The following details third-party software requirements:
|
|
What are some items to consider in defining my project and the website requirements? Define the scope of your project and identify your team to assist with various aspects of creating a user-focused website. All website projects are different and will have different requirements. Your unit may have the ability to facilitate these items in-house or may need to consider hiring consultants to assist with the following aspects of your project. Some typical aspects in the website development process include the following:
|
|
What ongoing website development costs may be associated with adopting the Component Library?
|
More Technical Details
|
What Drupal programming was used to create the component library? This project leverages a core Drupal technology, the installation profile. Normally when Drupal is installed, one of two profiles is available: standard or minimal. The installation profile controls the modules and theme that are available after the site is installed. This site uses a custom installation profile, Rutgers Core (rutgers). The majority of the content entities and theming that will be used on rutgers.edu will also be used to build other Rutgers sites. Maintaining all of this shared functionality in a single repository maximizes reusability while minimizing maintenance resources. Rutgers Core also manages the version of Drupal, and the common contributed modules needed. It will be listed as a dependency in the composer.json for the project and move to its own repository once the project is complete. The profile is found in the codebase at docroot/profiles/rutgers. The base theme for the site is found here in docroot/profiles/rutgers/themes . Every common content entity has an associated module in the docroot/profiles/rutgers/ modules directory. Most of these modules only load a set of default configuration to define the entity when they are initially installed. Any additional custom code needed for the function of the entity or feature is also found in the corresponding module. Content Entities |
|
What Drupal type of approach was taken in creating the programming for the component library? Drupal’s paragraph entity is used to build flexible but structured content. Paragraphs are used to build sections and containers of repeated, similar content. Some advantages of paragraphs are that they group fields together (they are the de facto replacement for Field Group in Drupal 8) and enable drag-to-reorder functionality on templates where this is allowed. The site contains 72 paragraph types, each of which encapsulates a unique combination of text, image and video fields into a single entity. |
|
How is the code for the Rutgers Drupal Core Component Library managed?
Rutgers units who adopt the component library are invited to contribute new components to the shared repository of components. All new requests will be reviewed for need, programming integrity, and technical compatibility by the Component Library Working Group. Learn more about governance and the Component Library Working Group |
|
What version of Drupal is the Rutgers Drupal Core running on? Rutgers Drupal Core is running on Drupal 8.9. Once all of the contributed modules used to develop Rutgers Drupal Core are compliant with Drupal 9, the core system will be updated to Drupal 9. The timing of this is unknown at this time. Individual site adopters are responsible for updated their individual sites. Neither the working group, nor sponsoring partners, provide technical assistance for ongoing site maintenance. Individual component library users are encouraged to work with their information technology leads and/or consultants for ongoing technical support for their website. |
|
What are the benefits of using Pattern Lab? Pattern Lab allowed the developers of this site to effectively create designs that were translated by Pattern Lab into twig files—design variables that will be passed into your content management system upon installation. Pattern Lab allows for the design to be configured and managed separately from the content management system programming—making it easier to make design changes to a website. Pattern Lab is open source software available at no cost users. |